Sudah banyak bertebaran di dunia maya, di blog tetangga berbagai macam cara membuat menu blog.
Berikut cara pasang Drop Down menu Massive Blue
Pertama
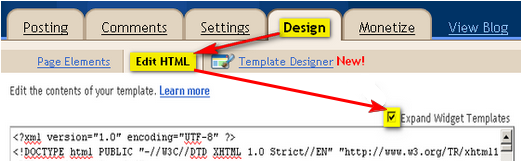
Klik Rancangan + Edit HTML Centang expand Widget Templates

Kedua
Cari kode ]]></b:skin>
Setelah ketemu Letakkan kode berikut diatasnya / Sebelum ]]></b:skin>
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiXeqNp-SNSqBwsDWxIDzdBGape0ITglEaotd6kF2CDXjhGg62XO8oDHwujFI_JE0aB54KHlufJNRUPvMxqz_YjJjsRfAwIGXyZ2OxW8n2TSOybTgu4oLHT0fcVoR8RPR9DNp4S-0abILW/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTlwWLQDcCAJ0BIqzOXQlf7hI0l_8KqSkYGC3Pvij9jbTCN3OJ23yJdgBGVLQFyrW-jNyll8Y7F_s18srevR_BHw4_JyolS7rA6jUX8sv6yqlYLEgIVrvG-ApRnYSFFQqm3NJaIkZowRY/h120/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTlwWLQDcCAJ0BIqzOXQlf7hI0l_8KqSkYGC3Pvij9jbTCN3OJ23yJdgBGVLQFyrW-jNyll8Y7F_s18srevR_BHw4_JyolS7rA6jUX8sv6yqlYLEgIVrvG-ApRnYSFFQqm3NJaIkZowRY/h120/hover.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
Silahkan Simpan
Ketiga
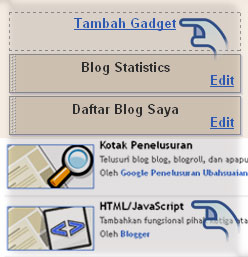
Klik Rancangan + Tambah Gadget pilh HTML/JavaScript

Silahkan Copy dan Paste Kode Berikut ini
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
Silahkan Sobat Ganti kode berikut dengan menu sesuai keinginan sobat, dan bisa juga ditambahkan atau dikurangi sesuai kebutuhan
<a href="#">Home</a>
<a href="#">Product</a>
dst
Kode # = Alamat Link dan Link One = Nama Link
contoh
Kode # saya ganti dengan http://hanyayanggratis.blogspot.com
Link One saya berikan nama = Home
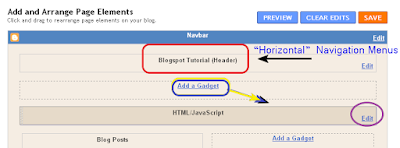
Terakhir Jangan lupa letakkan atau Geret Gatget Tepat dibawah Header

sumber : kumpulancara
Tidak ada komentar:
Posting Komentar